- Github
夏磊
基本信息
25岁 汉族 西安市
TEL: 176-9119-7357 E-mail: xialei19930102@163.com
职业技能
1. 掌握DIV+CSS布局、掌握flex布局,掌握HTML5、CSS3,熟练应用Canvas/SVG技术;
2. 熟悉JS、jQuery,能够熟练手写原生JS代码及实现多种动画交互效果;熟悉Ajax页面信息异步调用技术;熟悉面向对象开发;熟悉Vue全家桶、angularJS;
3. 熟悉webpack、gulp等常用构建工具;
4. 熟悉PHP、python、MySQL常用数据交互方法,能够完成前端页面与后台数据交互对接;
5. 熟悉Bootstrap,可以参考手册快速上手;熟悉SCSS样式预处理;
6. 了解GIT分布式版本控制系统;
7. 了解linux的基础操作、了解数据结构;
8. 熟练使用PhotoShop进行页面作图美化、页面切图,对用户体验、交互、视觉有一定见解。
求职意向
Web前端开发学习经历
2011-2015年于华北电力大学本科就读,毕业后于某大型国企工作,2016年年底至今自学Web前端。
自我评价
能根据公司要求制定活动方案,并确保活动的良好执行;
具备良好的沟通能力和团队协作能力,能快速融入团队;
性格开朗,有较强的专注力和执行力,吃苦耐劳。
DEMO
-

canvas数码时钟
使用canvas实现点阵式时钟效果 -

CSS3旋转方块
使用CSS3动画功能实现自动旋转的立方体 -

flappyBird
让小鸟顺利通过这些管道,坚持久一些,比比谁的分数高! -

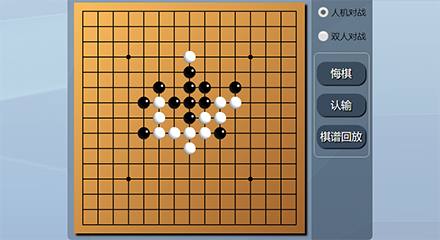
五子棋
双方分别使用黑白两色的棋子,下在棋盘直线与横线的交叉点上,先形成5子连线者获胜 -

俄罗斯方块
移动、旋转和摆放游戏自动输出的各种方块,使之排列成完整的一行或多行并且消除得分 -

canvas钟表
实现原理与SVG基本相同,绘制方法采用canvas -

贪吃蛇
一款经典的益智游戏,通过控制蛇头方向吃蛋,从而使得蛇变得越来越长 -

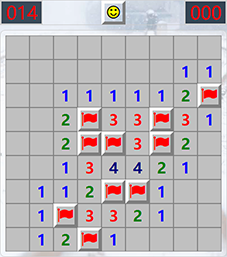
扫雷
Windows经典小游戏 -

连连看
尝试制作连连看 -

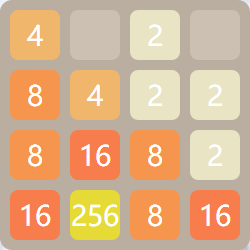
2048
曾经风靡一时的小游戏 -

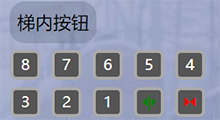
模拟电梯运行
一个略显无聊的小游戏 -

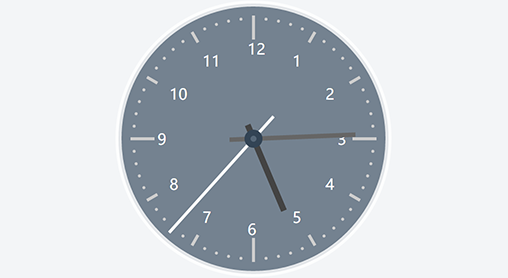
SVG钟表
利用SVG制图制作实时钟表 -

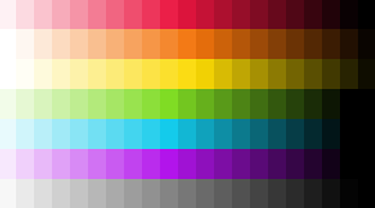
色卡
利用SCSS实现CSS预处理 -

彩票模拟选号
生成随机数及限定范围模拟号码选择 -

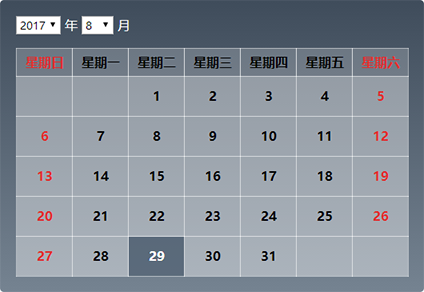
万年历
利用JS实现一个简单的万年历制作 -

图片剪裁与缩略图
实现类似于框选头像的效果